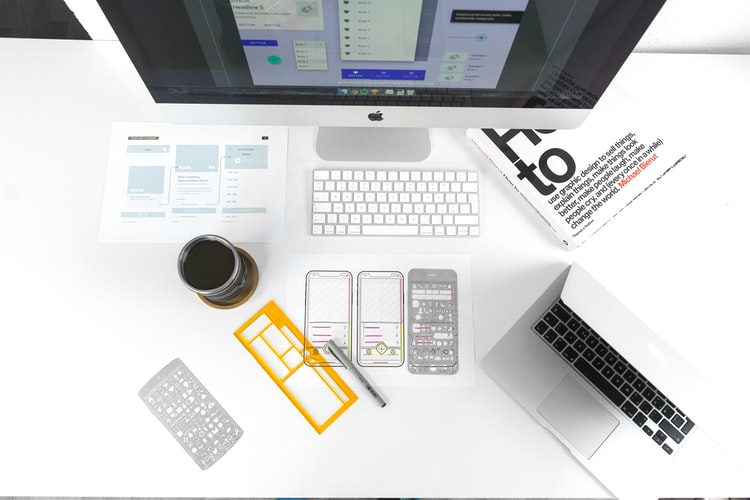
UX e UI: queste sigle sono tra gli ultimi trends, ma cosa significano?
UX design è l’acronimo di User Experience design e indica l’insieme dei processi atti a migliorare l’usabilità di una pagina web. L’obiettivo finale è una maggiore soddisfazione degli utenti.
La User Experience abbraccia tutti gli aspetti dell’interazione tra l’utente finale e l’azienda, i suoi servizi e i suoi prodotti. Un sottoinsieme molto importante dell’UX design è l’UI design, ovvero la branca di web design che riguarda la user interface.
È importante conoscere questi aspetti in un mondo in cui i consumatori passano sempre più tempo online e sono più esigenti che mai; ma niente paura! Abbiamo preparato per te delle semplici linee guida per migliorare l’accessibilità delle tue pagine e l’esperienza dell’utente.
Occhio al cronometro: velocità di caricamento
Quanto velocemente dovrebbe caricarsi una pagina nel 2020? La risposta schietta è “nel minor tempo possibile”.
Il tempo di caricamento è il lasso di tempo che intercorre tra il click dell’utente e il caricamento completo della pagina che vuole visualizzare; il tempo ottimale secondo gli standard di Google è di 3 secondi. Basta un solo secondo di ritardo per far aumentare la percentuale di abbandono fino al 90%!
Per ridurre il tempo di caricamento del tuo sito, la parola chiave è ottimizzazione. Ottimizza dimensioni e formati delle immagini in modo da renderle meno pesanti, preferendo formati next-gen come JPEG 2000 o WebP. Inoltre, riduci il numero di redirect e scegli l’hosting giusto che ti assicuri velocità e sicurezza!
La navigabilità migliora l’esperienza
Per raggiungere il massimo della performance, i siti web devono essere intuitivamente navigabili. In altre parole, deve essere semplice e immediato per chi visita il tuo sito reperire informazioni, muoversi tra i contenuti e trovare ciò che è di suo interesse.
Rendere un sito facilmente navigabile è semplice, se segui i giusti consigli!
✅ Includi un menu di navigazione chiaro e lineare nella parte superiore della pagina, subito sotto l’header;
✅ Inserisci in ogni pagina elementi, sia grafici che testuali, che facilitino l’orientamento dell’utente;
✅ Includi uno strumento di ricerca interna;
✅ Inserisci il menu di navigazione anche nel footer del sito;
✅ Usa voci di menu semplici e dirette.
Sito web coerente = sito web efficace
La coerenza dei contenuti e degli elementi costitutivi del sito (colori, sfondi, linee, font, tono di voce, immagini, ecc) è di fondamentale importanza per guidare l’utente nella navigazione senza disorientarlo.
Scegli una palette di 2-4 colori che richiamino in modo diretto il logo e l’immagine del tuo brand, e usa quelli; il colore è molto importante anche nelle call to action, che devono catturare subito l’attenzione dell’utente e mantenersi coerenti in ogni pagina.
⚠ Attenzione anche alle parole: rimani sempre in linea con il tone of voice scelto, che deve essere adeguato al target e ai valori della tua azienda.
Piccoli stratagemmi di leggibilità
L’utente legge poco sul web, quindi è essenziale non essere eccessivamente prolissi e soprattutto semplificare la lettura, evitando i muri di testo. Questo perché la pagina web più che letta viene scansionata con lo sguardo, con l’obiettivo di identificare in pochi secondi i punti salienti.
Come puoi rendere più leggibile la tua pagina?
Usa la tua creatività con grassetti, divisioni in paragrafi, checklist e diverse dimensioni del testo per sottolineare gli elementi più importanti, quelli che l’utente deve recepire al primo sguardo.
⚠ Attenzione anche alla qualità dei contenuti: seleziona quelli più pertinenti e interessanti per l’utente, immedesimati in lui in modo da fornirgli informazioni che gli aggiungano veramente valore.
Il tocco finale: sii responsive!
Spesso si tende a dare per scontato che i nostri contenuti verranno visualizzati da desktop, trascurando la parte mobile. Ottimizzare la navigazione da mobile è essenziale per una buona user experience.
Su quali elementi concentrarsi?
Importantissimi per la visualizzazione da dispositivo mobile sono:
✅ Font di dimensioni non troppo piccole;
✅ Menu semplice,
✅ Assenza di pop-up,
✅ Adeguata grandezza dei pulsanti cliccabili,
✅ Alta velocità di caricamento.
Tutte le tue pagine web devono adattarsi perfettamente alle diverse risoluzioni, quindi desktop, tablet e smarphone. Gli utenti detestano contenuti che non si adattano bene alle dimensioni dello schermo e che comportano l’odiatissimo scorrimento orizzontale.